-
2020.09.24 #TILTIL(today I learned) 2020. 9. 24. 00:32
오늘은 gtq시험이 얼마 남지 않아서 학원에서 쉬는 시간에 계속 포토샵 연습을 하느라 중간에 코딩공부를 하지 못했다.
집에 와서 hover되면 펼쳐지는 nav를 만들었다. 어제와 그저께 여러 단계의 list에 css를 입력하는 공부를 반복적으로 해서 오늘은 단계별 스타일 지정이 조금 수월했다. 특히 여백을 지정하는데 있어서 확실히 수월해짐을 느꼈다.
hover됨에 따라 보였다 안보이는 것은 display: none;과 block;를 사용해서 만들었다. 아직 자바스크립트를 배우지 않아서 css로 되는 범위 내로 만들었다.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="folding sub.css">
<link rel="stylesheet" href="default.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>folding sub menu</title>
</head>
<body>
<nav>
<div class="sub_manu">
<h2>투자정보<span>Investment</span></h2>
<ul>
<li><a href="#a">재무정보</a>
<ul>
<li><a href="#a">요약재무정보</a></li>
<li><a href="#a">사업보고서</a></li>
</ul>
</li>
<li><a href="#a">주가정보</a></li>
<li><a href="#a">투자정보</a>
<ul>
<li><a href="#a">공시정보</a></li>
<li><a href="#a">이사회</a></li>
<li><a href="#a">주주총회</a></li>
<li><a href="#a">이사회내 위원회</a></li>
</ul>
</li>
<li><a href="#a">IR</a></li>
<li><a href="#a">공고사항</a></li>
</ul>
</div>
</nav>
</body>
</html>
* 1dep의 재무정보, 투자정보에 세부 목록을 만들고 해당 a에 hover되면 세부 목록이 보이도록 구성함
CSS
.sub_manu{
padding: 50px;
width: 425px;
}
.sub_manu *{
list-style: none;
text-decoration: none;
}
.sub_manu h2{
padding: 87px 0 87px 42px;
margin: 0;
height: 260px;
box-sizing: border-box;
background: #307b8f;
font-size: 50px;
color: #fff;
}
.sub_manu h2 span{
display: block;
font-size: 24px;
}
.sub_manu> ul{
margin: 0;
padding: 0;
}
.sub_manu> ul> li{
border-bottom: 1px solid #e8e6e8;
padding-left: 40px;
}
.sub_manu> ul> li> a{
display: block;
height: 92px;
font-size: 26px;
color: #7c7b7c;
font-weight: bold;
line-height: 92px;
box-sizing: border-box;
}
.sub_manu> ul> li> a:hover{
color: #307b8f;
}
.sub_manu> ul> li:hover a + ul{
display: block;
}
.sub_manu> ul> li:hover>a:after{
content: url(bg_snb.gif);
padding: 0 0 0 26px;
position: relative; top:0;
}
.sub_manu> ul ul{
display: none;
}
.sub_manu> ul> li> ul{
padding: 0 0 9px 40px;
}
.sub_manu> ul> li> ul> li> a{
display: block;
height: 48px;
padding: 0 0 0 10px;
line-height: 48px;
background: url(bg_snb2.gif) no-repeat left;
}
.sub_manu> ul> li> ul> li> a:hover{
background: url(bg_snb2_on.gif) no-repeat left;
color: #307b8f;
}
* 만들고자 하는 디자인의 원본 이미지가 없어서 강의 화면을 캡쳐해서 따라만드느라 구체적인 사이즈는 원본과 상이하지만 내 컴퓨터 포토샵으로 찍어봤을때 나오는 사이즈와 동일하게 구성했음
* 여러 단계의 요소를 만들때는 상위 단계부터 css를 적용시키면서 하위 단계를 적용해 나가는게 복잡하지 않고 좋음
* 또한 여러 단계에 같은 요소가 사용될때는 자식 선택자로 명확히 지정해야 하위 단계에 중복으로 적용하지 않음 이것을 잘 못하면 굉장히 복잡해질수 있기 때문에 확실하게 선택하는 것이 중요함
* li에 여백을 넣을 때는 사용자의 클릭범위를 넓게하여 사용성을 좋게 하기 위해서 li>a에 여백을 지정하는 것이 좋음
* hover되는 선택자는 a가 아닌 li이여야 li 내에 hover될 때 하위 목록이 계속 펼쳐져 있음 a:hover로 하면 a아래로 넘어가면 하위 목록이 보이지 않음
* display: none; 에서 display: block;로 접었다 펼 수 있음
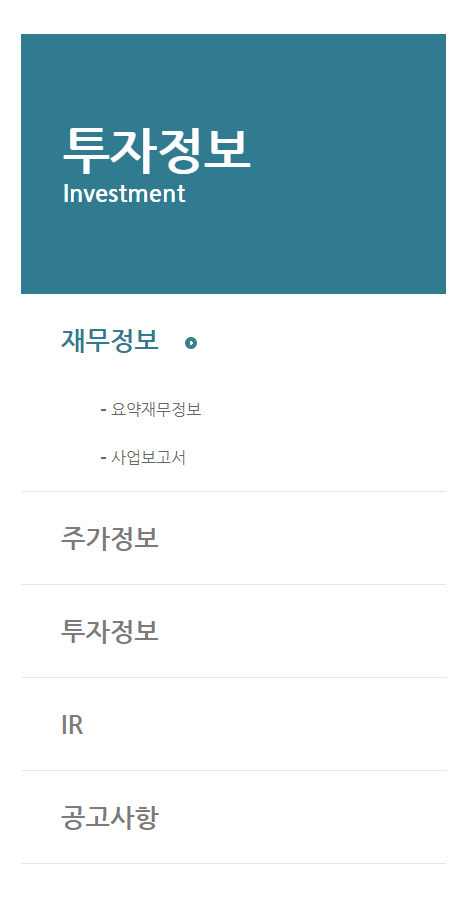
결과

'TIL(today I learned)' 카테고리의 다른 글
2020.09.27 #TIL (0) 2020.09.27 2020.09.25 #TIL (0) 2020.09.26 2020.09.22 #TIL (0) 2020.09.22 2020.09.21 #TIL (0) 2020.09.22 2020.09.18 #TIL (0) 2020.09.19