-
2020.09.18 #TILTIL(today I learned) 2020. 9. 19. 00:42
처음에 시작할땐 쉬워 보였던 것이 생각보다 어려워서 자괴감이 든다.. 아는 줄 알았는데 손 밖으로 쉽사리 나오지 않는 것이 참 마음을 답답하게 만들었다. 계속 하다보면 늘것이라고 되뇌어 본다! 몇개월 뒤에는 이 정도는 십분이면 뚝딱 만들 것이다.
오늘 배운 것
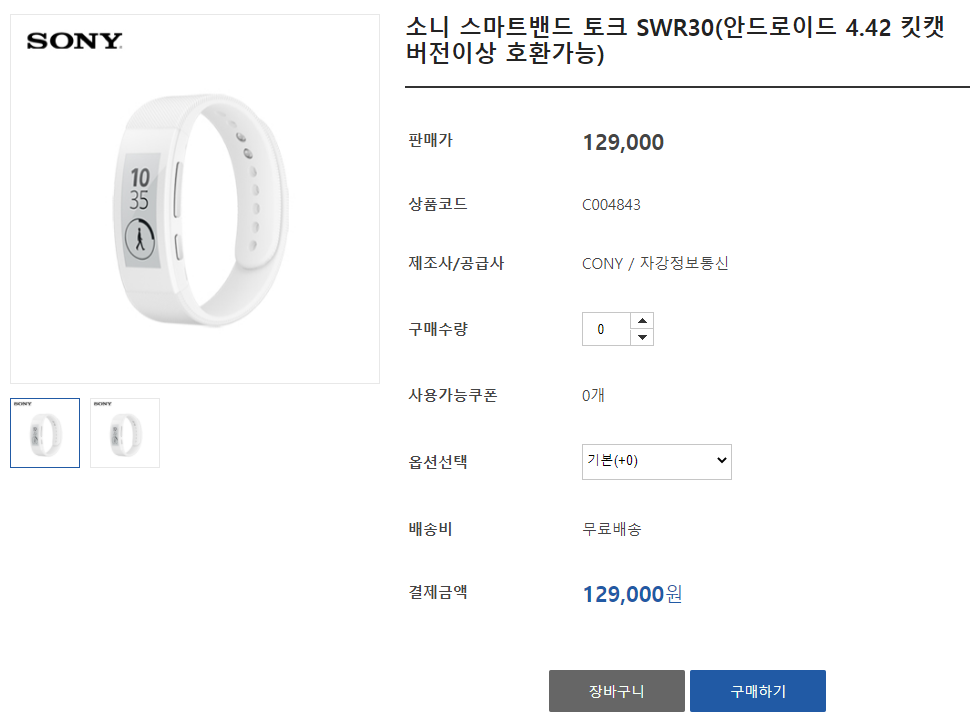
쇼핑몰 상세보기
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="detail.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>쇼핑몰 상세보기</title>
</head>
<body>
<div class="product_view">
<h2>소니 스마트밴드 토크 SWR30(안드로이드 4.42 킷캣 버전이상 호환가능)</h2>
<table>
<caption>
<details class="hide">
<summary>소니 스마트밴드 토크 SWR30 제품 상세</summary>
판매가, 상품코드, 제조사, 구매수량, 옵션선택, 배송비, 결제금액 선택창
</details>
</caption>
<colgroup>
<col style="width: 172px;">
<col>
</colgroup>
<tr>
<th>판매가</th>
<td class="price">129,000</td>
</tr>
<tr>
<th>상품코드</th>
<td>C004843</td>
</tr>
<tr>
<th>제조사/공급사</th>
<td>CONY / 자강정보통신</td>
</tr>
<tr>
<th>구매수량</th>
<td>
<div class="length">
<input type="number" placeholder="1" min="1">
<a href="#a" class="up"></a>
<a href="#a" class="down"></a>
</div>
</td>
</tr>
<tr>
<th>사용가능쿠폰</th>
<td>0개</td>
</tr>
<tr>
<th>옵션선택</th>
<td>
<div class="option">
<select>
<option>기본(+0)</option>
<option>옵션1(+1000)</option>
<option>옵션2(+1000)</option>
<option>옵션3(+1000)</option>
</select>
<a href="#a"></a>
</div>
</td>
</tr>
<tr>
<th>배송비</th>
<td>무료배송</td>
</tr>
<tr>
<th>결제금액</th>
<td class="total"><b>129,000</b>원</td>
</tr>
</table>
<div class="img">
<img src="@thoumb.png" alt="" >
<ul>
<li><a href="#a"><img src="@thoumb.png" alt="" class="on"></a></li>
<li><a href="#a"><img src="@thoumb.png" alt=""></a></li>
</ul>
</div>
<div class="btns">
<a href="#a" class="btn1">장바구니</a>
<a href="#a" class="btn2">구매하기</a>
</div>
</div>
</body>
</html>
* 어제와 크게 다르지 않음
CSS
body{
padding: 50px;}
/* 전체영역 */
.product_view{
width: 960px;
position: relative;
padding: 0 0 0 395px;
box-sizing: border-box;
}
/* 상품 제목 */
.product_view h2{
font-size: 23px;
color: #232323;
line-height: 26px;
padding: 0 0 20px;
margin: 0;
border-bottom: 2px solid #333333;
}
/* 상품이미지 */
.product_view .img {
position: absolute; left: 0; top: 0;
}
.product_view .img img{
border: 1px solid #e8e8e8;
box-sizing: border-box;
}
.product_view .img>img {
width: 370px; height: 370px;
margin: 0 25px 10px 0;
}
.product_view .img ul{
margin: 0;
padding: 0;
}
.product_view .img li:after{
content: ""; display: block; clear: both;
}
.product_view .img ul li {
float: left;
list-style: none;
}
.product_view .img ul li img{
width: 70px; height: 70px;
margin-right: 10px;
}
.product_view .img ul li img.on{
border: 1px solid #1858a7;
}
/* hide */
.hide{
position: absolute; left: -3000%;
}
/* 상세정보 */
table th, td{
padding-top: 36px;
font-size: 15px;
color: #444;
}
table th{
text-align: left;
}
table td.price{
font-size: 22px;
font-weight: bold;
}
table td.total{
font-size: 19px;
color: #1858a7;
}
table td.total b{
font-size: 22px;
}
table .length{
position: relative;
width: 72px;
height: 34px;
border: 1px solid #c6c6c6;
box-sizing: border-box;
}
table .length input[type="number"] {
width: 47px; height: 30px;
border: none;
position: absolute; left:0;
text-align: center;
}
table .length a{
border-left: 1px solid #c6c6c6;
}
table .length a.up{
width: 22px; height: 15px;
position: absolute; right: 0; top: 0;
background: url(ico_up.png) no-repeat center;
border-bottom: 1px solid #c6c6c6;
}
table .length a.down{
width: 22px; height: 15px;
position: absolute; right: 0; bottom: 0;
background: url(ico_down.png) no-repeat center;
}
table .option{
width: 100%;
height: 34px;
position: relative;
border: 1px solid #c6c6c6;
}
table td .option select{
width: 100%;
height: 30px;
box-sizing: border-box;
position: absolute; left:0 ;
border: none;
}
table td .option a{
position: absolute; right:0;
background: url(ico_up.png) no-repeat center;
}
/* 버튼 */
.product_view div.btns{
margin-top: 60px;
text-align: center;
}
.product_view div.btns a{
display: inline-block;
width: 136px; height: 42px;
border-radius: 2px;
font-size: 14px;
color: #f5fff5;
text-align: center;
line-height: 42px;
text-decoration: none;
}
.product_view div.btns>a.btn1{
background: #666;
}
.product_view div.btns>a.btn2{
background: #1858a7;
}
결과

'TIL(today I learned)' 카테고리의 다른 글
2020.09.22 #TIL (0) 2020.09.22 2020.09.21 #TIL (0) 2020.09.22 2020.09.17 #TIL (0) 2020.09.18 2020.09.16 #TIL (0) 2020.09.16 2020.09.15 #TIL (0) 2020.09.16