-
2020.09.25 #TILTIL(today I learned) 2020. 9. 26. 00:29
내일 GTQ 시험이여서 일찍 자야한다 그래서 간단한 예제 두가지만 만들었다. 둘다 단순한 구조라서 기초를 연습할 수 있었다.
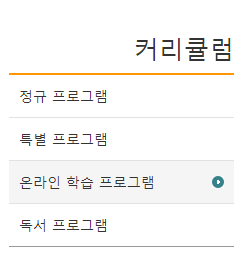
1. 기초 서브메뉴 만들기
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="기초 서브메뉴.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>basic sub menu</title>
</head>
<body>
<div class="nav">
<h2>커리큘럼</h2>
<ul>
<li><a href="#a">정규 프로그램</a></li>
<li><a href="#a">특별 프로그램</a></li>
<li><a href="#a">온라인 학습 프로그램</a></li>
<li><a href="#a">독서 프로그램</a></li>
</ul>
</div>
</body>
</html>
* nav 영역의 기초 구조를 만들어보았음 일반적으로는 여기에 여러 단계가 추가된 구조로 많이 사용됨
CSS
.nav{
padding: 50px;
width: 225px;
}
.nav h2{
margin: 0;
padding: 0 0 8px;
font-size: 25px;
color: #333;
font-weight: normal;
text-align: right
}
.nav ul{
padding: 0;
margin: 0;
border-top: 2px solid #ff9800;
border-bottom: 1px solid #999;
}
.nav li {
list-style: none;
border-top: 1px solid #e2e2e2;
}
.nav li:first-child{
border-top: none;
}
.nav li a{
display: block;
height: 42px;
line-height: 42px;
text-indent: 10px;
text-decoration: none;
font-size: 14px;
color: #333333;
}
.nav li:hover a{
background: url(bg_snb.gif) no-repeat right 10px center #f5f5f5;
}
* 사용성을 위해 a에 높이나 여백을 줘서 클릭 범위를 넓힐 수 있음
결과

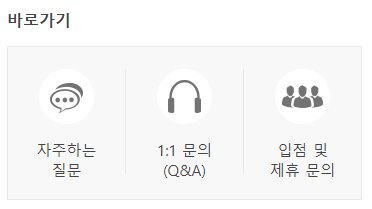
2. 기초 배너 만들기
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="banner basic.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>banner</title>
</head>
<body>
<div class="banner">
<h2>바로가기</h2>
<ul>
<li class="ico1">
<a href="#a">
자주하는<br>질문
</a></li>
<li class="ico2">
<a href="#a">
1:1 문의<br>(Q&A)
</a></li>
<li class="ico3">
<a href="#a">
입점 및<br>제휴 문의
</a></li>
</ul>
</div>
</body>
</html>
CSS
body{
padding: 50px;
}
.banner{
width: 355px;
}
.banner h2{
margin: 0px;
padding: 0 0 16px;
font-size: 16px;
color: #444;
}
.banner ul{
margin: 0;
padding: 22px 0 25px;
border: 1px solid #e8e8e8;
background: #f8f8f8;
}
.banner ul:after{
content:"";
display: block;
clear: both;
}
.banner ul li{
float: left;
list-style: none;
border-right: 1px solid #e8e8e8;
}
.banner ul li:last-child{
border: none;
}
.banner ul li a{
display: block;
width: 117px;
height: 105px;
padding: 71px 0 0;
font-size: 15px;
color: #444;
text-align: center;
text-decoration: none;
box-sizing: border-box;
}
.banner ul li.ico1{
background: url(ico1.png) no-repeat center top;
}
.banner ul li.ico2{
background: url(ico2.png) no-repeat center top;
}
.banner ul li.ico3{
background: url(ico3.png) no-repeat center top;
}
* a위의 아이콘은 li에 background img로 넣고 center top 하면 위쪽 가운데 정렬됨
* li에 float:left; 를 사용해서 왼쪽 정렬 할 수 있고 부모요소에 clear: both; 해야 영향을 막을 수 있음
결과

'TIL(today I learned)' 카테고리의 다른 글
2020.09.28 #TIL (0) 2020.09.28 2020.09.27 #TIL (0) 2020.09.27 2020.09.24 #TIL (0) 2020.09.24 2020.09.22 #TIL (0) 2020.09.22 2020.09.21 #TIL (0) 2020.09.22