-
2020.10.27 #TILTIL(today I learned) 2020. 10. 28. 00:12
오늘은 input과 table요소에 대해 어제보다 좀 더 진도를 나갔다. 나는 한번 공부한 내용이라 이해가 쉬웠다. table요소로 이력서 form도 만들었다.
저녁에는 js의 수의 표현에 대하여 공부하고 집와서 css로 상품이미지 띠 만들기와 y축 가운데 정렬하는 법에 대한 강의를 보았다.
1. javascript 수의 표현
1. 숫자와 문자
- data는 정보이며 정보는 type에 따라 다르다. 숫자, 문자 등
- alert(1); 에서 ()안에 숫자 또는 "문자"를 넣을 수 있음
- -1, -2, 0, 1, 2 ...와 같이 소숫점 없는 것은 정수, 1.1, 2.35와 같이 소숫점이 생기는 것을 실수라고 하는데 js에서는 정수, 실수 모두 사용가능하다.
- [+ * / -]로 사칙연산이 가능하다
- 애디터 뿐만 아니라 크롬 개발자 도구로도 연산이 가능하다.
1) alert(16/2);
2) console.log(16/2);
3) 16/2
2. 수의 연산
- 컴퓨터는 기본적으로 계산기의 기능을 하기 때문에 다양한 연산이 가능하다.
- 수의 연산을 위해서는 Math._();로 작성함(대소문자 구분 필요)
* Math.pow(3,2); = 3의 2승 = 9
Math.round(10.6); = 10.6 반올림 = 11
Math.ceil(10.2); = 10.2 올림 = 11
Math.floor(10.8); = 10.8 내림 = 10
Math.sqrt(9); = 3의 제곱근 = 3
Math.random(); = 0부터 1.0 사이의 랜덤한 숫자
- Math.random은 무작위 소숫점 숫자가 나오는데 여기에 100*Math.random()을 해서 10자리까지 올릴 수 있다. 정수로 만들려면 Math.round(100*Math.random()); 을 실행하면 무작위 정수가 나옴
3. 문자
- 문자는 반드시 ""나 ''안에 작성해야함
- " '로 끝나면 실행이 안됨
- "문자"문자"로 쓰면 가운데 "가 있어서 오류임
단, "문자역슬래시"문자" 로 쓰면 문자"문자 로 출력됨
- 숫자 1과 "1"은 다른 타입의 데이터이다.
- 데이터의 타입이 궁금하면 typeof 1;을 실행하면 알 수 있다.
(number = 숫자, string = 문자)
4. 문자의 연산
- alert("coding everybody") 를 두줄에 나오게 하고 싶다면?
alert("coding역슬래시neverybody") 로 쓰면됨
- 역슬래시n = 줄바꿈
- 문자 문자를 합치고 싶다면?
alert("coding"+"everybody"); 로 실행하면 됨
단, 띄어쓰기 없이 붙여짐
- 띄어쓰기를 쓰고 싶다면?
alert("coding"+" "+"everybody"); 로 가능
- 1+1은 2지만 "1"+"1"은 "11" 임
- ""안의 문자의 갯수가 알고 싶다면?
"code".length; 넣으면 됨
- indexOf : 원하는 문자의 위치를 찾아주는 명령어
* "code".indexOf("c") = 0
* "code".indexOf("o") = 1
* "code".indexOf("d") = 2
* "code".indexOf("e") = 3
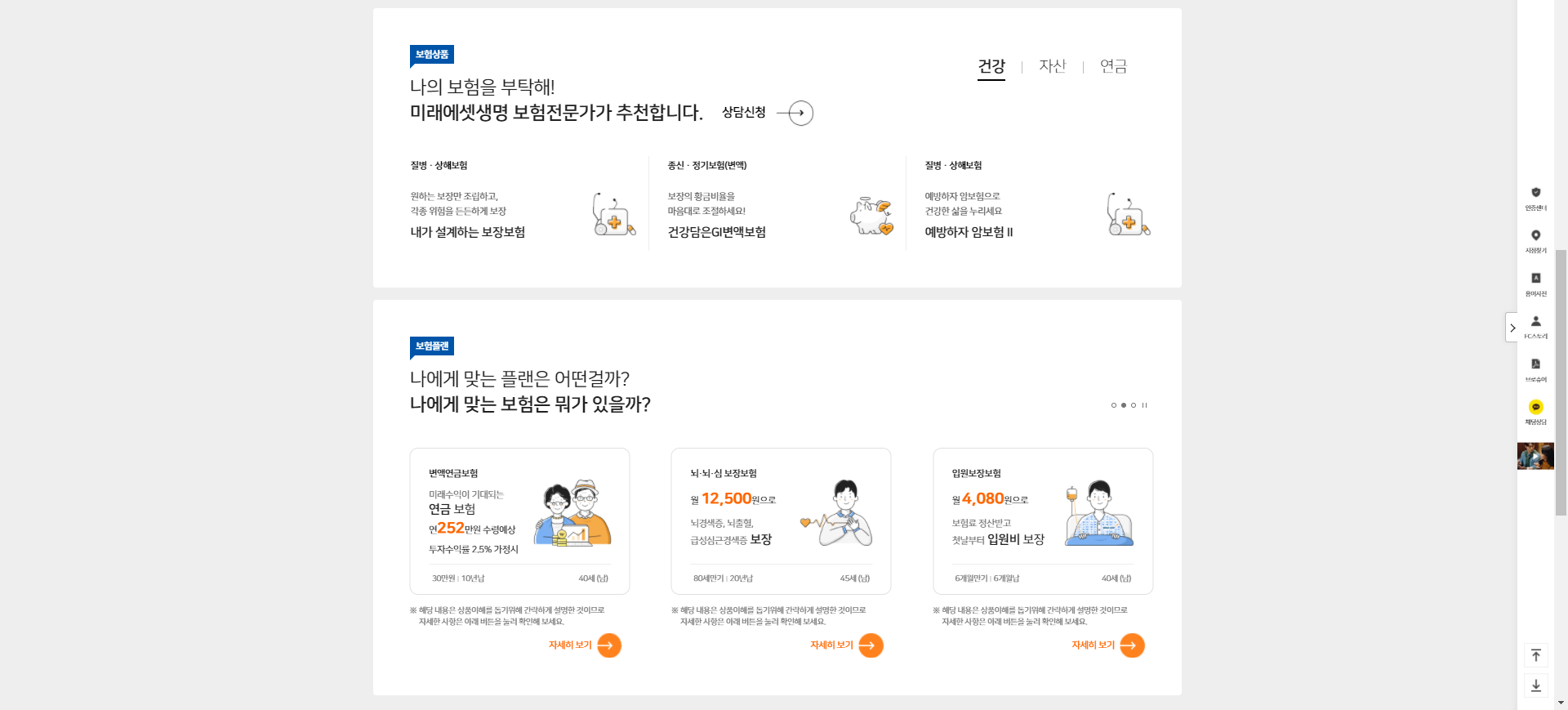
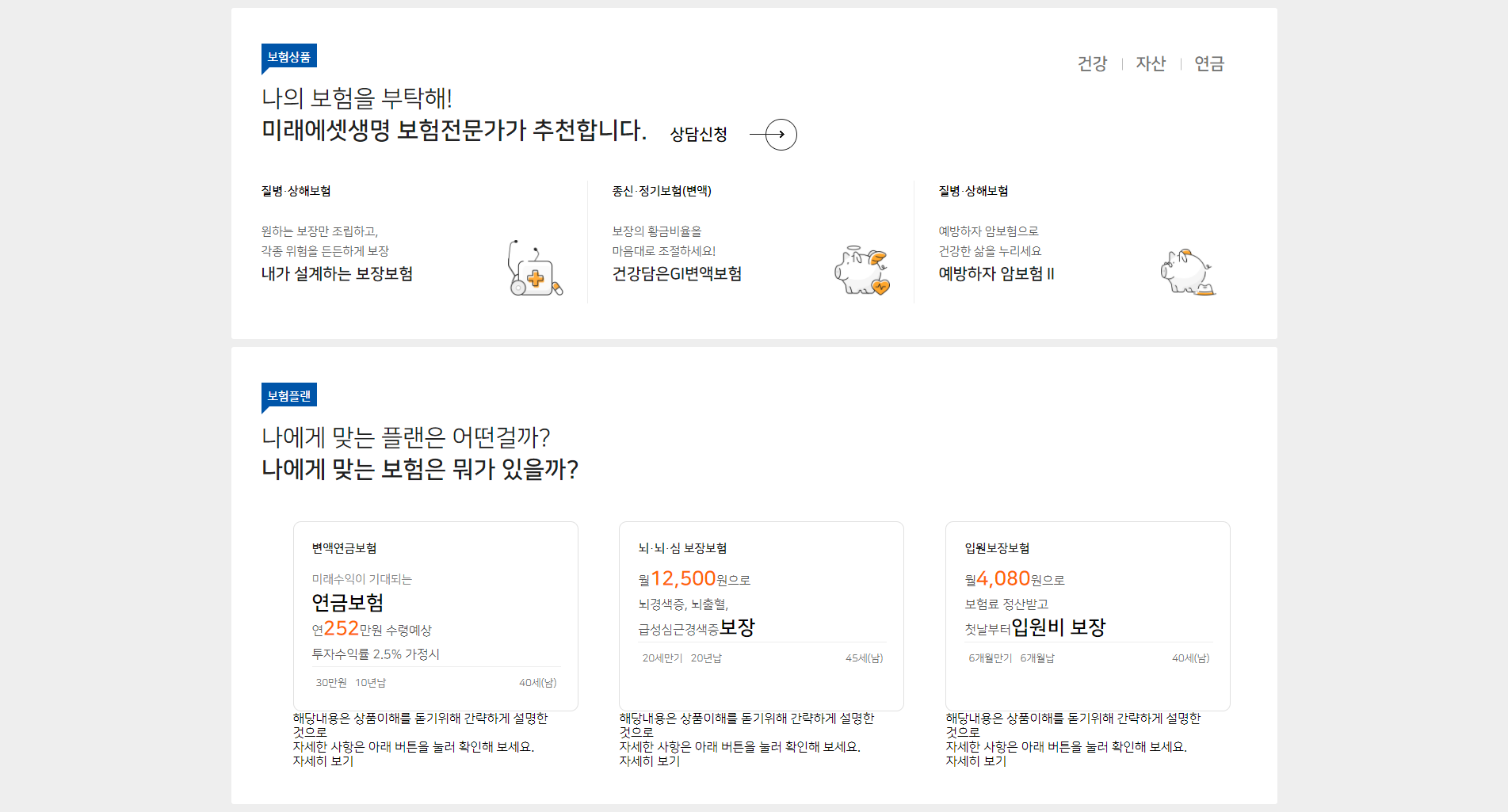
2. 미래에셋 section 만들기
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>미래에셋</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section class="product">
<div class="pd_wrap">
<ul class="pd_menu">
<li><a href="#">건강</a></li>
<li><a href="#">자산</a></li>
<li><a href="#">연금</a></li>
</ul>
<div class="titbox">
<h2 class="flag">보험상품</h2>
<p>
나의 보험을 부탁해!<br>
<strong>미래에셋생명 보험전문가가 추천합니다.</strong>
</p>
<a href="#" class="consult">상담신청</a>
</div>
<div class="sub_wrap cf">
<div class="pd_box pd1">
<a href="#">
<h3>질병·상해보험</h3>
<p>
원하는 보장만 조립하고,<br>
각종 위험을 든든하게 보장
</p>
<span>내가 설계하는 보장보험</span>
</a>
</div>
<div class="pd_box pd2">
<a href="#">
<h3>종신·정기보험(변액)</h3>
<p>
보장의 황금비율을<br>
마음대로 조절하세요!
</p>
<span>건강담은GI변액보험</span>
</a>
</div>
<div class="pd_box pd3">
<a href="#">
<h3>질병·상해보험</h3>
<p>
예방하자 암보험으로<br>
건강한 삶을 누리세요
</p>
<span>예방하자 암보험Ⅱ</span>
</a>
</div>
</div>
</div>
</section>
<section class="plan">
<div class="pl_wrap">
<div class="titbox">
<h2 class="flag">보험플랜</h2>
<p>
나에게 맞는 플랜은 어떤걸까?<br>
<strong>나에게 맞는 보험은 뭐가 있을까?</strong>
</p>
</div>
<div class="sub_wrap cf">
<div class="pl_box pl1">
<a href="#" class="top">
<h3>변액연금보험</h3>
<p class="detail">
<span id="font1">미래수익이 기대되는<br></span>
<strong>연금보험</strong><br>
연<span id="font2">252</span>만원 수령예상<br>
투자수익률 2.5% 가정시
</p>
<ul class="cf">
<li>30만원</li>
<li>10년납</li>
<li class="age">40세(남)</li>
</ul>
</a>
<div class="bottom">
<p class="commit">
해당내용은 상품이해를 돋기위해 간략하게 설명한 것으로<br>
자세한 사항은 아래 버튼을 눌러 확인해 보세요.
</p>
<a href="#" class="btn_go">자세히 보기</a>
</div>
</div>
<div class="pl_box pl2">
<a href="#" class="top">
<h3>뇌·뇌·심 보장보험</h3>
<p class="detail">
월<span id="font2">12,500</span>원으로<br>
뇌경색증, 뇌출혈,<br>
급성심근경색증<strong>보장</strong>
</p>
<ul class="cf">
<li>20세만기</li>
<li>20년납</li>
<li class="age">45세(남)</li>
</ul>
</a>
<div class="bottom">
<p class="commit">
해당내용은 상품이해를 돋기위해 간략하게 설명한 것으로<br>
자세한 사항은 아래 버튼을 눌러 확인해 보세요.
</p>
<a href="#" class="btn_go">자세히 보기</a>
</div>
</div>
<div class="pl_box pl3">
<a href="#" class="top">
<h3>입원보장보험</h3>
<p class="detail">
월<span id="font2">4,080</span>원으로<br>
보험료 정산받고<br>
첫날부터<strong>입원비 보장</strong>
</p>
<ul class="cf">
<li>6개월만기</li>
<li>6개월납</li>
<li class="age">40세(남)</li>
</ul>
</a>
<div class="bottom">
<p class="commit">
해당내용은 상품이해를 돋기위해 간략하게 설명한 것으로<br>
자세한 사항은 아래 버튼을 눌러 확인해 보세요.
</p>
<a href="#" class="btn_go">자세히 보기</a>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
CSS
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>미래에셋</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section class="product">
<div class="pd_wrap">
<ul class="pd_menu">
<li><a href="#">건강</a></li>
<li><a href="#">자산</a></li>
<li><a href="#">연금</a></li>
</ul>
<div class="titbox">
<h2 class="flag">보험상품</h2>
<p>
나의 보험을 부탁해!<br>
<strong>미래에셋생명 보험전문가가 추천합니다.</strong>
</p>
<a href="#" class="consult">상담신청</a>
</div>
<div class="sub_wrap cf">
<div class="pd_box pd1">
<a href="#">
<h3>질병·상해보험</h3>
<p>
원하는 보장만 조립하고,<br>
각종 위험을 든든하게 보장
</p>
<span>내가 설계하는 보장보험</span>
</a>
</div>
<div class="pd_box pd2">
<a href="#">
<h3>종신·정기보험(변액)</h3>
<p>
보장의 황금비율을<br>
마음대로 조절하세요!
</p>
<span>건강담은GI변액보험</span>
</a>
</div>
<div class="pd_box pd3">
<a href="#">
<h3>질병·상해보험</h3>
<p>
예방하자 암보험으로<br>
건강한 삶을 누리세요
</p>
<span>예방하자 암보험Ⅱ</span>
</a>
</div>
</div>
</div>
</section>
<section class="plan">
<div class="pl_wrap">
<div class="titbox">
<h2 class="flag">보험플랜</h2>
<p>
나에게 맞는 플랜은 어떤걸까?<br>
<strong>나에게 맞는 보험은 뭐가 있을까?</strong>
</p>
</div>
<div class="sub_wrap cf">
<div class="pl_box pl1">
<a href="#" class="top">
<h3>변액연금보험</h3>
<p class="detail">
<span id="font1">미래수익이 기대되는<br></span>
<strong>연금보험</strong><br>
연<span id="font2">252</span>만원 수령예상<br>
투자수익률 2.5% 가정시
</p>
<ul class="cf">
<li>30만원</li>
<li>10년납</li>
<li class="age">40세(남)</li>
</ul>
</a>
<div class="bottom">
<p class="commit">
해당내용은 상품이해를 돋기위해 간략하게 설명한 것으로<br>
자세한 사항은 아래 버튼을 눌러 확인해 보세요.
</p>
<a href="#" class="btn_go">자세히 보기</a>
</div>
</div>
<div class="pl_box pl2">
<a href="#" class="top">
<h3>뇌·뇌·심 보장보험</h3>
<p class="detail">
월<span id="font2">12,500</span>원으로<br>
뇌경색증, 뇌출혈,<br>
급성심근경색증<strong>보장</strong>
</p>
<ul class="cf">
<li>20세만기</li>
<li>20년납</li>
<li class="age">45세(남)</li>
</ul>
</a>
<div class="bottom">
<p class="commit">
해당내용은 상품이해를 돋기위해 간략하게 설명한 것으로<br>
자세한 사항은 아래 버튼을 눌러 확인해 보세요.
</p>
<a href="#" class="btn_go">자세히 보기</a>
</div>
</div>
<div class="pl_box pl3">
<a href="#" class="top">
<h3>입원보장보험</h3>
<p class="detail">
월<span id="font2">4,080</span>원으로<br>
보험료 정산받고<br>
첫날부터<strong>입원비 보장</strong>
</p>
<ul class="cf">
<li>6개월만기</li>
<li>6개월납</li>
<li class="age">40세(남)</li>
</ul>
</a>
<div class="bottom">
<p class="commit">
해당내용은 상품이해를 돋기위해 간략하게 설명한 것으로<br>
자세한 사항은 아래 버튼을 눌러 확인해 보세요.
</p>
<a href="#" class="btn_go">자세히 보기</a>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
결과

<목표>

<진행중>
'TIL(today I learned)' 카테고리의 다른 글
2020.11.02 #TIL (0) 2020.11.03 2020.10.28 #TIL (0) 2020.10.29 2020.10.26 #TIL (0) 2020.10.27 2020.10.22 #TIL (0) 2020.10.22 2020.10.21 #TIL (0) 2020.10.22