2020.09.15 #TIL
지난 2주 동안 HTML 5, CSS 3 기초를 공부했고 오늘부터는 웹사이트를 콘텐츠 별로 따라 만들며 배운 것을 적용하고 응용할 계획이다. 앞으로 1day 1posting 하며 복습하고 정리하는 시간을 가질 것이다.
끊기지 않도록 최선을 다해야지 :)
오늘 배운 것
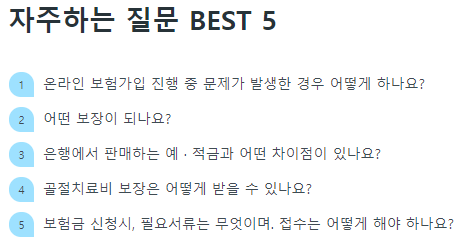
1. FAQ 콘텐츠 만들기
HTML
|
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>FAQ Practice</title> <link rel="stylesheet" href="faq.css"> </head> <body> <div class="faq"> <h2>자주하는 질문 BEST 5</h2> <ul> <li><span class="dot">1</span><a href="#a">온라인 보험가입 진행 중 문제가 발생한 경우 어떻게 하나요?</a></li> <li><span class="dot">2</span><a href="#a">어떤 보장이 되나요?</a></li> <li><span class="dot">3</span><a href="#a">은행에서 판매하는 예 · 적금과 어떤 차이점이 있나요?</a></li> <li><span class="dot">4</span><a href="#a">골절치료비 보장은 어떻게 받을 수 있나요?</a></li> <li><span class="dot">5</span><a href="#a">보험금 신청시, 필요서류는 무엇이며. 접수는 어떻게 해야 하나요?</a></li> </ul> </div> </body> </html> |
- 강의에서 순서형이라서 <ol> 태그를 사용했는데 css에서 list-style: none; 할 것이라 나는 실습때 <ul>로 작성함
- 순위에 도형을 넣어야 해서 <span> 태그로 감싸줬음
- 각 질문 클릭시 상세페이지 이동을 위하여 <a> 태그를 사용했고 없는 id를 사용함
CSS
|
@charset "utf-8"
body{ padding: 50px; } .faq h2{ font-size: 27px; padding: 0 0 10px 0; color: #273238; } .faq ul{ margin: 0 0 0 -39px; } .faq li{ list-style: none; height: 25px; line-height: 25px; margin-top: 10px; } li span.dot{ display: inline-block; width: 25px; height: 25px; font-size: 11px; color:#3f4b52; margin-right: 9px; line-height: 25px; text-align: center; border-radius: 12px 12px 0 12px; background: #9ee1ff; } .faq ul a{ text-decoration: none; color: #3f4b52; font-size: 14px; } |
* span{ display: inline-block} 사용하여 width, height, border-radius로 원하는 모양 생성함
* border-radius로 원형을 만들 때는 width, height의 1/2씩 각 모서리에 작성해야함
* li의 줄간격은 margin-top: 10px;로 생성함
- margin을 아래로 주는 것은 다음 영역에 영향을 주기 때문에 위로 주는 것이 바람직함
* 다른 예제를 통해 block 요소 가운데 정렬 방법이 여러 가지임을 알게 되었고 학원 쉬는 시간을 활용하여 공부함
- 공부 마무리하는대로 블로그에 정리할 것!
결과물

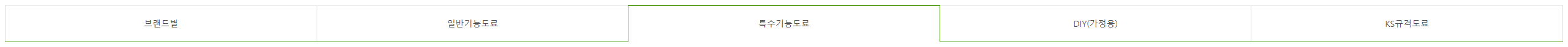
2. 탭 메뉴 만들기
HTML
|
<!DOCTYPE html> <html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>TAB Practice</title> <link rel="stylesheet" href="tab.css"> </head>
<body> <nav class="tab_type1"> <div class="parent"> <li><a href="#a" >브랜드별</a></li> <li><a href="#a" >일반기능도료</a></li> <li><a href="#a" class="on">특수기능도료</a></li> <li><a href="#a">DIY(가정용)</a></li> <li><a href="#a">KS규격도료</a></li> </div> </nav> </body>
</html> |
* 탭 메뉴는 <nav> 태그 구조화
* 본문 속 <nav>가 여러개일 수 있기 때문에 class 속성 값 작성 필요
* <ul>를 편의상 <div>로 대체함
* 각 탭 클릭시 상세페이지 이동를 위하여 <a>사용하고 없는 id 작성
* 탭 활성화시 적용된 css를 만들기 위해 활성화 된 <a>에 class="on"을 추가함
- JS는 아직 못함....
CSS
|
@charset "utf-8"
body { padding: 30px; }
div.parent { display: flex; width: 100%; height: 60px; border-bottom: 1px solid #5da62b;
}
div.parent li { flex: 1; list-style: none; }
div.parent li a { display: block; text-decoration: none; border: 1px solid #dddddd; border-bottom: none; border-left: none; font-size: 14px; color: #505050; height: 59px; line-height: 59px; text-align: center; }
div.parent li:first-of-type { border-left: 1px solid #dddddd; }
div.parent li a.on { height: 58px; border-color: #5da62b; border-top-width: 2px; line-height: 57px; border-bottom: 1px solid #fff; position: relative; }
div.parent li a.on:before { content: ""; width:1px; height:100%; background: #5da62b; position: absolute; left: -1px; top: -2px; border-top: 2px solid #5da62b; } |
* li를 한줄 정렬하는 방법으로는 float, flex, table ... 이 있지만 float과 table은 text 크기만큼 각 셀 너비가 달라지기 때문에 추가로 계산하는 과정 등이 필요함 하지만 display: flex;를 사용하면 child의 갯수만큼 자동 너비조절이 되기 때문에 사용이 편리함
* 부모 요소에 {display: flex;} 넣고 자식 요소에 {flex: 1;}을 넣으면 자식요소가 한줄 배열 됨
* flex된 자식의 내부 border가 겹치는 것은 {border-left: none;} 하고 첫번째 자식에만 border-left 따로 설정하면 됨
* <a>의 클릭 범위를 넓히기 위해서는 height를 <li>가 아닌 <a>에 줘야 영역만큼 클릭 범위가 넓어짐(사용성)
* a.on{}에 상,좌,우 border 값을 넣고 하단 부분은 #fff으로 안보이게 함
- 이때 a.on의 높이가 부모요소의 높이와 같아야 가장 먼저 보이기 때문에 border-width를 반영해서 조절해야함
* 기타 반영 안된 아주 작은 부분은 position으로 맞출 수 있음
결과물