2020.10.07 #TIL
오늘 학원에서 CSS font와 float를 이용하여 정렬하기를 배웠다.
font 명령문 작성시 div{ font: [font-weight, font-style, font-variant] [font-size/line-height] [font-family] ;} 순으로 작성해야 올바른 문법이란 것을 배웠다.
또 float는 블록요소를 left, right 속성으로 배열하는 것임. 그런데 float이 들어가면 margin: 0 auto;로 가운데 정렬하는 것이 안되기 때문에 float한 요소를 div로 한번 감싸준 다음 div에 margin: 0 auto; 주면 가운데 정렬을 할 수 있음
단, margin: 0 auto;는 가로 사이즈가 지정된 블록 요소에만 적용되기 때문에 div도 width를 설정해야함
저녁에는 어제 마무리 못한 로그인 페이지를 끝냈다. 그런데 css가 하다보니 꼬여서 처음부터 새로 만들었다. 그런데 다시 차근차근 하다보니 오히려 더 술술 해결되었다.
HTML
|
<!DOCTYPE html> <html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="login2.css"> <link rel="stylesheet" href="default.css"> <title>LOGIN</title> </head>
<body> <section class="login"> <h2>로그인</h2> <ul> <li> <input type="text" placeholder="아이디" title="아이디 입력"> </li> <li> <input type="password" placeholder="비밀번호" title="비밀번호 입력"> </li> <li> <input type="checkbox" id="save" title="아이디 저장"><label for="save">아이디 저장</label> </li> <li> <button>로그인</button> </li> </ul> <div> <ul> <li> <a href="#a">회원가입</a> </li> <li> <a href="#a">아이디 찾기</a> </li> <li> <a href="#a">비밀번호 찾기</a> </li> </ul> </div> <a href="#a" >비회원 주문조회</a> </section> </body>
</html> |
CSS
|
.login{ width: 470px; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); } .login h2{ margin: 0 0 40px; padding: 0 0 21px; font-size: 26px; color: #111; border-bottom: 2px solid #111; line-height: 100%; text-align: center; }
.login> ul li{ padding: 0 0 12px; } .login> ul li:last-child{ padding: 0; } .login input{ width: 100%; height: 46px; text-indent: 16px; box-sizing: border-box; } .login> ul li input::-webkit-input-placeholder{ font-size: 14px; color: #9fa19f; } .login input[type="checkbox"]{ position: absolute; left: -3000%; } .login input[type="checkbox"]+ label{ position: relative; padding-left: 31px; line-height: 36px; font-size: 13px; color: #111; } .login input[type="checkbox"]+ label:before{ content: ""; display: block; position: absolute; left: 0; top: 0; width: 18px; height: 18px; border: 1px solid #666666; } .login input[type="checkbox"]:checked+ label:before{ background: url(ico_check_on2.png) no-repeat center #333; } .login button{ width: 100%; height: 56px; line-height: 56px; background: #ed1c24; color: #fff; font-size: 18px; } .login div{ margin: 33px 0; } .login div ul{ display: flex; justify-content: center; } .login div ul li{ padding-right: 38px; position: relative; } .login div ul li:after{ content: "/"; position: absolute; right: 15px; top: 0; } .login div ul li:last-child{ padding: 0; } .login div ul li:last-child:after{ content: none; } .login> a{ position: absolute; left: 50%; transform: translateX(-50%); font-size: 13px; color: #666; border-bottom: 1px solid #666; } |
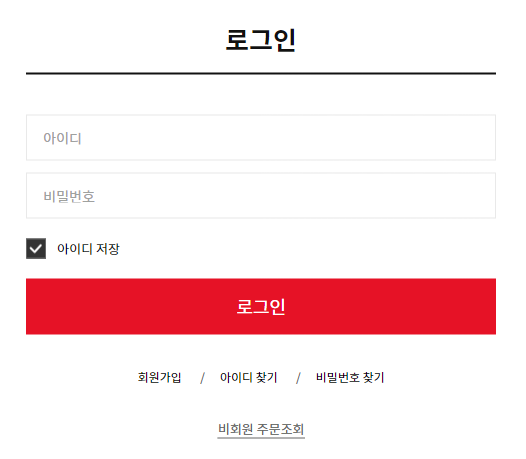
결과
 |